|
|
||
|---|---|---|
| .. | ||
| README.md | ||
| index.html | ||
| index.js | ||
| style.css | ||
README.md
Vanilla JS Application
This folder contains the source code for a simple web application that detects objects in images using Transformers.js! Check out the demo here.
If you'd like to build it yourself, you can follow the written or interactive video tutorials we have made!
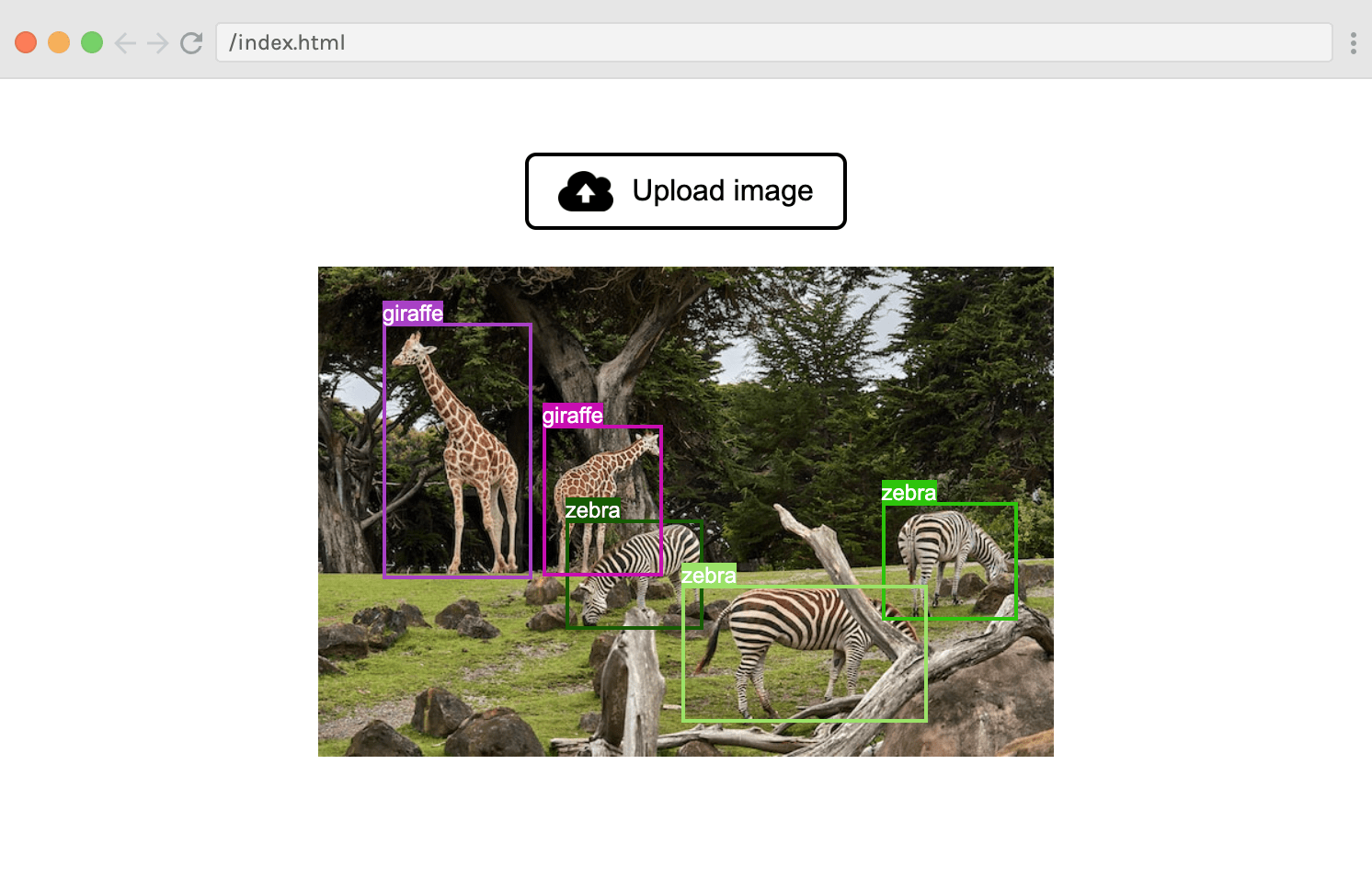
Here's how it works: the user clicks “Upload image” and selects an image using an input dialog. After analysing the image with an object detection model, the predicted bounding boxes are overlaid on top of the image, like this: